
闪亮tab中的选项卡的背景色
我想使用来自定义一个闪亮的应用程序,tabsetPanels以便所选面板显示在带有白色文本的黑色背景中,而未选择的选项卡显示带有黑色文本的白色背景。例如,在下面的应用程序中,当选择“ Hello”选项卡时,我希望“ Hello”在黑色背景上显示为白色文本。但是我仍然希望面板内容(输入字段)的背景保...
2024-01-10
MS SQL Table加入
我的数据库有一个名为record_num的字段,用于每个表中。无论该行所属的表是什么,每行都有一个record_num列。MS SQL Table加入我有大约5个表使用哪个表取决于输入是什么(错误,配方,警报等)。每个条目都有其独特的record_num。我想加入我所有的表格,看看我的record_num中是否有空白,以确保在生成信息...
2024-01-10
如何从iptables中删除特定规则?
我分别在端口8006和8007上托管特殊的HTTP和HTTPS服务。我使用iptables来“激活”服务器;即路由传入的HTTP和HTTPS端口:iptables -A INPUT -i eth0 -p tcp --dport 80 -j ACCEPTiptables -A INPUT -i eth0 -p tcp --dport 443 -j ACCEPTiptables -A INPUT -i eth0 -p tcp --dport 8006 -j ACCEPTiptables -A INPUT -i ...
2024-01-10
iptables转发策略不起作用
我需要一些帮助!有点挑战性的东西。iptables转发策略不起作用我不知道为什么包走线槽FORWARD链,如果我有这样的配置:#set policy iptables -P INPUT DROP iptables -P FORWARD DROP iptables -P OUTPUT ACCEPT #forward with TEE iptables -t mangle -A PREROUTING -d $HOST1 -p udp --dport 162 -j TEE --gateway $HOST2 的政策...
2024-01-10
如何使用ebtables或ptables丢弃具有特定MAC地址的数据包?
我试图过滤具有特定MAC来到eth0的任何数据包。下面的命令被使用(ebtable和iptables),但不起作用。任何人都可以请给点建议吗?如何使用ebtables或ptables丢弃具有特定MAC地址的数据包?我使用了ebtables,因为我使用了一个包含veth0,eth0和eth1的网桥。数据包从eth0发送,并终止在网络中另一个节点的eth0上...
2024-01-10
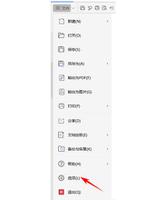
【WPS教程】如何开启文件密码加密防护?
使用WPS Office打开文件(这里以文档为例)。依次点击页面左上角“文件”--->“文档加密”--->“密码加密”。在弹出框根据需要设置密码后,点击“确定”即可。...
2024-01-10

【WPS教程】如何在PDF文档中自定义形状批注?
使用WPS Office打开PDF文档。在“插入”菜单点击“形状批注”下方的倒三角按钮。选择“自定义图形”,即可进入到“绘图工具”编辑状态。按住鼠标左键进行绘制即可。...
2024-01-10
【WPS教程】如何将WPS演示文件转换为PDF文件?
使用WPS Office打开演示文件,依次点击「会员专享」选项卡 --->「输出为PDF」按钮。在弹出的「PPT转PDF」弹窗中根据所需设置好「保存位置」。接着点击「开始输出」即可。...
2024-01-10
Win10系统怎么用vlookup函数?vlookup函数的使用方法
win10系统怎么用vlookup函数?相信很多用户还是不知道的吧,虽然我们每天都在使用电脑办公,但是却很少有人能熟练操作一些电脑小技巧。话不多说,今天小编就来教教小伙伴们win10系统用vlookup函数怎么操作,下面就让我们一起来学习一下吧! win10系统使用vlookup函数的方法: 1、在表...
2024-01-10
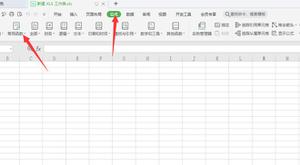
为什么Excel表格下拉公式不自动计算?
当我们在使用Excel表格进行数据输入和总结时,碰到下拉单元格公式不自动计算的时候该怎么办呢?本来在相同算法的情况下,直接下拉单元格就能够自动帮助用户计算数值,非常方便,现在下拉不能计算了该怎么解决呢? 具体步骤: 分享下解决办法,首先点【文件】—【选项】:...
2024-01-10
大逆转裁判编年史游戏玩法机制概述
大逆转裁判编年史怎么玩?游戏包含了一代和二代两部内容,有些玩家对玩法机制不是很了解,这里给大家带来了大逆转裁判编年史游戏玩法机制概述,一起来看下吧。这里小编带来了一份详细攻略,希望可以帮助到大家!大逆转裁判编年史游戏玩法机制概述大逆转裁判1背景经过历史性的开国之后几十...
2024-01-10
CFHD死亡十字地图实用架枪点位与投掷物技巧分享
CFHD死亡十字是游戏中的一张经典地图,那么在死亡十字地图有哪些常用的架枪点位?死亡十字投掷物怎么用?下面给大家分享一些实用架枪点位与投掷物技巧,一起来看看吧。实用架枪点位与投掷物技巧优势架枪点位一点位如图所示,这是一个非常优秀的狙击位置,在此架狙可以阻击位于中路游走的敌...
2024-01-10
《云顶之弈》S5.5赛季新增机制介绍
《云顶之弈》S5.5赛季即将到来,与现在的S5赛季相比S5.5增加了那些新机制呢,这里小编带来了一份详细讯息,希望可以帮助到大家!移除黑暗武器,新增光明武器光明武器只能通过3-6的光明武器库获得,每盘游戏只能选一件光明武器光明武器库纯增强类光明基克:25% → 50% 攻速加成额外效果类光明火花...
2024-01-10
动物园之星非洲动物DLC内容分享
动物园之星在近日推出了非洲动物DLC,部分玩家可能对此还不了解,下面带来动物园之星非洲动物DLC内容分享,感兴趣的玩家一起来了解一下吧。动物园之星非洲动物DLC内容利用动物园之星非洲包展开一场令人难忘的非洲冒险!认养并照顾五种令人惊叹的全新动物,包括四种栖地动物与一种展示动物;在...
2024-01-10
鬼谷八荒 纯剑搭配指南
不少玩《鬼谷八荒》的小伙伴都不知道纯剑怎么搭配,今天小编就为大家送上鬼谷八荒纯剑搭配指南,内容非常详细,相信一定会对你有所帮助的。鬼谷八荒纯剑搭配分享纯剑左键:剑斩(清风、月影都行)。右键:疾风剑。身法:御剑(掌、拳、隐身亦可)。神通:万神剑。心法:剑秘卷:使用身法叠加6...
2024-01-10
原神法器攻略汇总
原神自上线以来就保持着居高不下的热度,武器种类繁多,这里小编带来了一份法器类详细攻略,希望可以帮助到大家!本攻略主要介绍法器的:满级属性、武器定位、推荐等级、适配角色、获取途径以及武器简评(武器简评仅代表个人观点)。武器星级包涵所有:三星、四星和五星级武器,萌新必备...
2024-01-10
《宝可梦传说阿尔宙斯》宝可梦放生操作方法介绍
宝可梦传说阿尔宙斯游戏中该怎么去放生宝可梦呢?不少玩家在游戏中肯定会去不断的捕捉各种宝可梦,不过随着游戏的进度越来越快,肯定也是有很多没用的宝可梦的,那么该怎么去进行放生呢?大家要是不清楚放生的操作方法,小编就来为大家详细的介绍说明一下吧。 《宝可梦传说阿尔宙...
2024-01-10
迷你高速公路新手指南 各项机制规则详解
迷你高速公路这款游戏新手该怎么玩呢?可能很多新玩家不太清楚这款游戏的各种机制规则,下面带来迷你高速公路新手指南,希望能对各位玩家有所帮助。迷你高速公路新手攻略一、这个游戏的“误导性名称”Mini Motorway和前作Mini Metro一样,以你能把多少人运输到目的地为评分标准游戏裡你有两种需...
2024-01-10
归家异途2前期队伍快速成型方法介绍
归家异途2队伍搭配是游戏中取胜的关键,前期如何拿小金人?如何快速构建成型队伍?下面给大家带来的是归家异途2前期队伍快速成型方法介绍,一起来看看吧。归家异途2前期拿小金人速度成型队伍方法小金人酒馆刷到要到后期,前期野外遇到概率极低,什么救到大酋长、主教送你一个的玩了几个档...
2024-01-10
魔兽世界9.1暗殴怎么获得 暗殴获取方式介绍
魔兽世界9.1中暗殴怎么获得,本次就为大家介绍了魔兽世界9.1暗殴获取方式,想了解的朋友可以参考,一起来看看吧。9.1暗殴获取方式碎皮兽也是刻希亚的野生动物,使用的是熊类动物的骨架,基本上没有什么天敌,经常一个熊妈妈带着宝宝们三五成群的在刻希亚捕食其它动物。不过由于典狱长的缘故...
2024-01-10
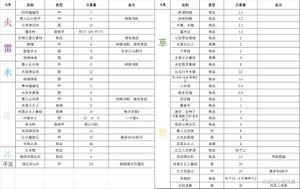
原神盾甲及物品元素量速查表
《原神》中角色的技能需要充能才能够释放,怪物在受到攻击时会掉落能量球,很多小伙伴想要了解怪物充能数值,这里小编带来了一份详细攻略,希望可以帮助到大家!一、元素体分类1.甲:即护甲,受击时不免疫伤害,但大部分会造成伤害下降;大部分免疫削韧,少数只对削韧有高抗性。伤害下降实...
2024-01-10
邀约任务怎么开启
原神邀约任务需要完成主线任务的前提条件下才能开启,具体如下: 原神邀约任务需要玩家完成一系列前置条件后才能领取解锁,主要是满足冒险等级、前置任务还有传说钥匙才能解锁。...
2024-01-10
《光遇》拯救遥鲲任务详解
《光遇》中的每日任务很多,拯救遥鲲就是其中之一。那么光遇被黑暗藤蔓困住的遥鲲在哪?一起来看看以下攻略吧。 1.这个任务的地点在雨林,雨林往深处走,迷路就大叫寻路。走到最后一个图(很多断桥、亭子,即将进入神庙)。刚进雨林最后一个图脚踩的断桥下也有个需要被救的鲲。 2.此时的下方...
2024-01-10
无主之地3哪个职业可玩性高-最爽的角色推荐
无主之地3哪个职业可玩性高?在游戏中有多个职业,虽然上线很久了,但是还是有不少新玩家加入,大家对于职业都不了解,下面小编就为大家带来无主之地3最爽的角色推荐,快来看看吧。 Amara 如果你喜欢无主之地1的Brick和无主之地2的Kreig,那么在无主之地3中,你肯定会喜欢Amara,因为她几乎是是Brick...
2024-01-10

